We’re back to using Slack for product development communication again, so I’ve been keen to tie in the documentation updates I do via Dexy & Asciidoctor to Slack. What I wanted was to notify the channels setup per product of a new version of the specification along with the URL to the documentation site.
Gitlab has Slack integration ‘out of the box’ as described here. Here’s what that looks like:
GitLab [10:30 PM] James Gallagher pushed to branch master of etckeeper/gitlab (Compare changes)
629601425: saving uncommitted changes in /etc prior to apt run – James Gallagher
ea40dff39: committing changes in /etc after apt run
Package changes:
-adduser 3.113ubuntu2 Show more…
This works great where the audience for the notification is interested in code/configuration changes but doesn’t fit with the use case I described above. So that meant looking instead at a specific Gitlab use case: Web Hooks for tag push events. As I mentioned in the Dexy & Asciidoctor post I tag new versions of specifications – hence tying the notification to ‘tag push events’.
The rest of this post describes the high level approach I took and the [awful] code I used.
So, reading the Web Hooks documentation I realised I needed an intermediate web service that would receive the Gitlab event, let me work with & enrich it then send an event to Slack. This is where Zapier comes in.
The Zapier Developers functionality lets you create an app; define input, Javascript logic and the output. What’s absolutely phenomenal though is the amount of the heavy lifting Zapier does for you. Send JSON to a Zapier endpoint and it nicely parses it for you, so you just have to worry about implementing your logic in Javascript and returning simple JSON for it to then output. It has the predefined requirements for Slack which your output then just slots into (with actual ‘drag and drop’ usage).
Below is what the Gitlab event output looks like. Getting started I configured Gitlab with the Zapier web service URL and sent a test event. From that, I could see how Zapier parsed it and made the fields available to me to use. So, if you look at this sample from Gitlab:
`We’re back to using Slack for product development communication again, so I’ve been keen to tie in the documentation updates I do via Dexy & Asciidoctor to Slack. What I wanted was to notify the channels setup per product of a new version of the specification along with the URL to the documentation site.
Gitlab has Slack integration ‘out of the box’ as described here. Here’s what that looks like:
GitLab [10:30 PM] James Gallagher pushed to branch master of etckeeper/gitlab (Compare changes)
629601425: saving uncommitted changes in /etc prior to apt run – James Gallagher
ea40dff39: committing changes in /etc after apt run
Package changes:
-adduser 3.113ubuntu2 Show more…
This works great where the audience for the notification is interested in code/configuration changes but doesn’t fit with the use case I described above. So that meant looking instead at a specific Gitlab use case: Web Hooks for tag push events. As I mentioned in the Dexy & Asciidoctor post I tag new versions of specifications – hence tying the notification to ‘tag push events’.
The rest of this post describes the high level approach I took and the [awful] code I used.
So, reading the Web Hooks documentation I realised I needed an intermediate web service that would receive the Gitlab event, let me work with & enrich it then send an event to Slack. This is where Zapier comes in.
The Zapier Developers functionality lets you create an app; define input, Javascript logic and the output. What’s absolutely phenomenal though is the amount of the heavy lifting Zapier does for you. Send JSON to a Zapier endpoint and it nicely parses it for you, so you just have to worry about implementing your logic in Javascript and returning simple JSON for it to then output. It has the predefined requirements for Slack which your output then just slots into (with actual ‘drag and drop’ usage).
Below is what the Gitlab event output looks like. Getting started I configured Gitlab with the Zapier web service URL and sent a test event. From that, I could see how Zapier parsed it and made the fields available to me to use. So, if you look at this sample from Gitlab:
`
Zapier exposes each of these key:value pairs (terminology?) throughout your integration. So when you go to edit your Javascript you can just grab these, do some logic and then output. I defined output: { “before”, “after”, “tag”, “action”, “name”, “channel”, “spec_url” } (“before” and “after” correspond to the git commit IDs before and after the commit is pushed). Then wrote ():
``We’re back to using Slack for product development communication again, so I’ve been keen to tie in the documentation updates I do via Dexy & Asciidoctor to Slack. What I wanted was to notify the channels setup per product of a new version of the specification along with the URL to the documentation site.
Gitlab has Slack integration ‘out of the box’ as described here. Here’s what that looks like:
GitLab [10:30 PM] James Gallagher pushed to branch master of etckeeper/gitlab (Compare changes)
629601425: saving uncommitted changes in /etc prior to apt run – James Gallagher
ea40dff39: committing changes in /etc after apt run
Package changes:
-adduser 3.113ubuntu2 Show more…
This works great where the audience for the notification is interested in code/configuration changes but doesn’t fit with the use case I described above. So that meant looking instead at a specific Gitlab use case: Web Hooks for tag push events. As I mentioned in the Dexy & Asciidoctor post I tag new versions of specifications – hence tying the notification to ‘tag push events’.
The rest of this post describes the high level approach I took and the [awful] code I used.
So, reading the Web Hooks documentation I realised I needed an intermediate web service that would receive the Gitlab event, let me work with & enrich it then send an event to Slack. This is where Zapier comes in.
The Zapier Developers functionality lets you create an app; define input, Javascript logic and the output. What’s absolutely phenomenal though is the amount of the heavy lifting Zapier does for you. Send JSON to a Zapier endpoint and it nicely parses it for you, so you just have to worry about implementing your logic in Javascript and returning simple JSON for it to then output. It has the predefined requirements for Slack which your output then just slots into (with actual ‘drag and drop’ usage).
Below is what the Gitlab event output looks like. Getting started I configured Gitlab with the Zapier web service URL and sent a test event. From that, I could see how Zapier parsed it and made the fields available to me to use. So, if you look at this sample from Gitlab:
`We’re back to using Slack for product development communication again, so I’ve been keen to tie in the documentation updates I do via Dexy & Asciidoctor to Slack. What I wanted was to notify the channels setup per product of a new version of the specification along with the URL to the documentation site.
Gitlab has Slack integration ‘out of the box’ as described here. Here’s what that looks like:
GitLab [10:30 PM] James Gallagher pushed to branch master of etckeeper/gitlab (Compare changes)
629601425: saving uncommitted changes in /etc prior to apt run – James Gallagher
ea40dff39: committing changes in /etc after apt run
Package changes:
-adduser 3.113ubuntu2 Show more…
This works great where the audience for the notification is interested in code/configuration changes but doesn’t fit with the use case I described above. So that meant looking instead at a specific Gitlab use case: Web Hooks for tag push events. As I mentioned in the Dexy & Asciidoctor post I tag new versions of specifications – hence tying the notification to ‘tag push events’.
The rest of this post describes the high level approach I took and the [awful] code I used.
So, reading the Web Hooks documentation I realised I needed an intermediate web service that would receive the Gitlab event, let me work with & enrich it then send an event to Slack. This is where Zapier comes in.
The Zapier Developers functionality lets you create an app; define input, Javascript logic and the output. What’s absolutely phenomenal though is the amount of the heavy lifting Zapier does for you. Send JSON to a Zapier endpoint and it nicely parses it for you, so you just have to worry about implementing your logic in Javascript and returning simple JSON for it to then output. It has the predefined requirements for Slack which your output then just slots into (with actual ‘drag and drop’ usage).
Below is what the Gitlab event output looks like. Getting started I configured Gitlab with the Zapier web service URL and sent a test event. From that, I could see how Zapier parsed it and made the fields available to me to use. So, if you look at this sample from Gitlab:
`
Zapier exposes each of these key:value pairs (terminology?) throughout your integration. So when you go to edit your Javascript you can just grab these, do some logic and then output. I defined output: { “before”, “after”, “tag”, “action”, “name”, “channel”, “spec_url” } (“before” and “after” correspond to the git commit IDs before and after the commit is pushed). Then wrote ():
``
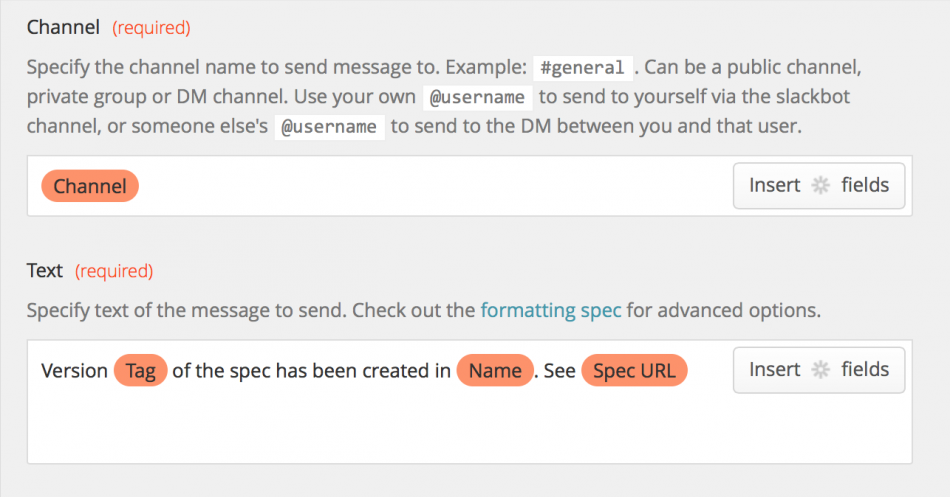
For each Gitlab project I define *_CHANNEL_NAME, *_REP_NAME and *_URL (there’s probably a better way to do this). I then use the Zapier parsed bundle.cleaned_request object to retrieve the fields I need then determine of the tag is being deleted or added based on the before and after commit IDs before using a switch statement to set the channel and intranet URL that will be sent to Slack. Finally I create a simple object with the key:value pairs that I then configure in the Zapier integration. These are then exposed when I create the notification to be sent to Slack:
Turning the integration on then gets that notification sent to the appropriate channel whenever I push a tag on a product spec.